Click To Call Media, LLC Bellingham, Wa.
We create online
marketing solutions.
We care about your business.
- Sensational Websites
- Reputation Management
- eCommerce Sites - Sell Online
- Food Ordering Systems
- Google Ads
- Google Profile Assist
- SEO - Search Engine Optimization
- SEM - Search Engine Marketing
- Directory & Data Aggregator Submissions
- Duplicate Listing Search & Removal
We Offer Affordability
Affordably replace an old
website or have a new one built.
Offering Transparent & Affordable Google Ads management.
Affordable in-house food ordering system for your restaurant.
Affordably manage your
online reputation.
We can help!
- Manage Your Online Reputation
Get Reviews
- Manage Your Google Business Profile, Map & Ads
- Clean-up Online Listings & Create New Listings
- Create and Manage Online Food Ordering Systems
Get Customer Feedback & Manage Your Reputation
We can help you take control of your reputation with an all-in-one review management system. You will engage with customers to gather, evaluate, and measure their experiences while growing your business.
Building reviews gets you noticed in search.
Google Land - Hide & Seek
If you want the phone to ring or for people to drive to your location, appearing on Google is absolutely necessary. There are levels of Google involvement. Google Business Profile Listings, Google Maps, Google Reviews, Google Ads, Organic Search. Google is king of search. If you are invisible on Google it's only OK if you are too busy and don't want to be found. We can relate to that, but If you want your regular customers to easily find you and/or want new business to come through your door we can help. If your visible competitor is getting all the attention call us.
Did you get a call from someone pretending to be Google?
We can maximize your visibility!
This service distributes your business information to the key directories and trusted data aggregators who provide listings to the search engines, mobile apps and directories, including Apple Maps so your business can be found. Includes duplicate detection and closure.
Restaurant Ordering System - To Go & Delivery
Our online ordering system is affordable. It is simple to use and satisfies your hungry customer, who wishes to order food from your website.
Once a customer lands on your website, they are able to browse through your menu dishes, and place an order. The system is set up for to-go/pickup orders and it can also be set up to accommodate in-house delivery or even ordering from a table inside your restaurant
All powered by a cutting-edge web ordering system that is designed with the user in mind, tested, and finely tuned for maximizing conversions.
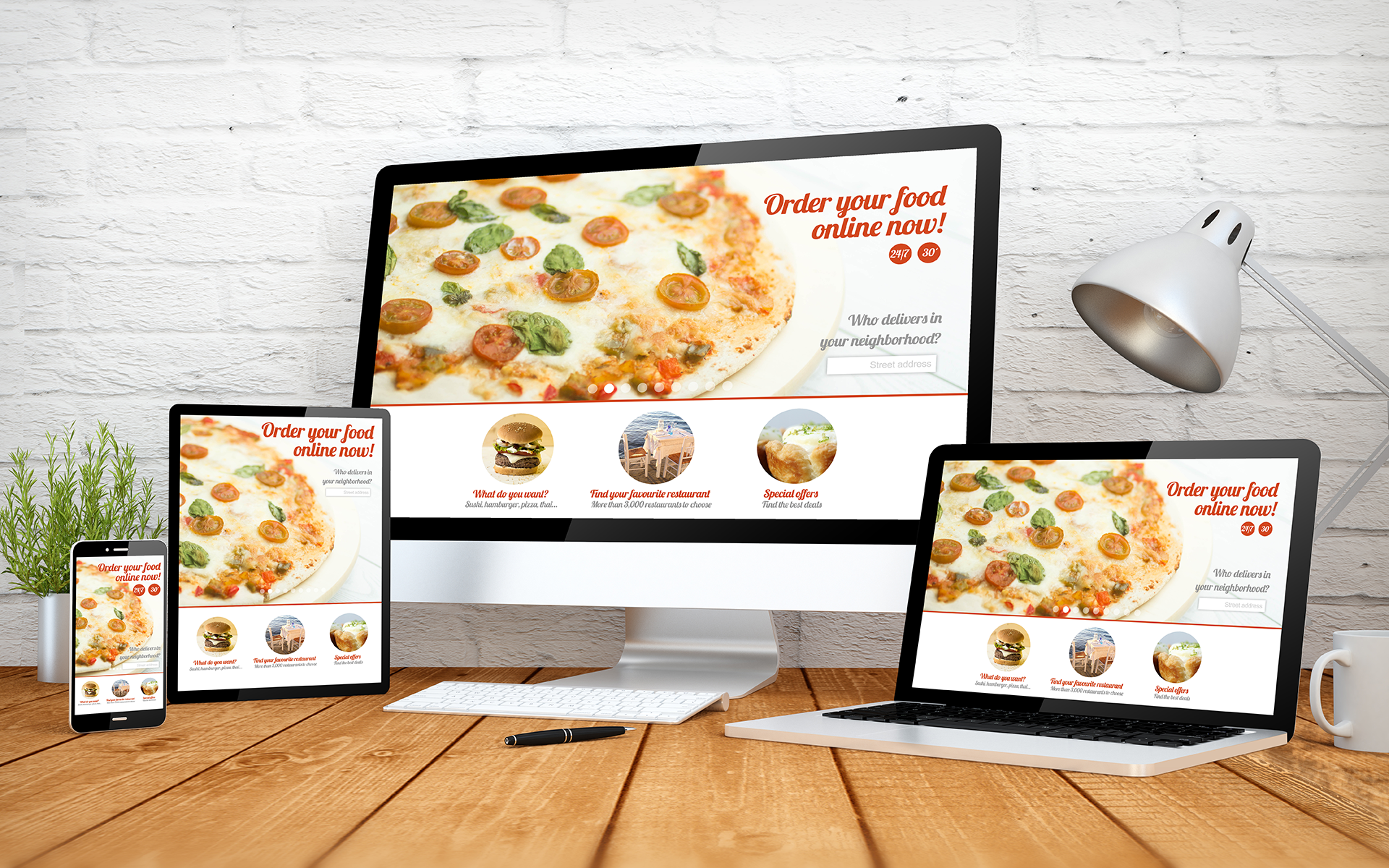
Get A Website
Fancy Or SimpleNeeds
Device, Location & Time Targeting
Once available to big corporations only, is now possible for all. Showing your mobile visitors content different than laptop content & vice versa can increase sales. Example: flash a happy hour menu to visitors who land on your mobile website while in the 12345 zip code between 4 & 6 pm on Wednesdays.
Who are you trying to attract?
FREE SSL Certificate
Ongoing Service
Because a website doesn't stop needing attention once it's built, we provide you with ongoing service. Your website will receive regular updates, monitoring, repairs, analytics, support, and a monthly allotment of time for simple image or content changes. All of this comes standard with our small business websites.
Are you ready for a shiny new site?
We build affordable websites with passion
and we care about our clients.
A business's main focus of their online presence should be their website. It all starts here.
We create online marketing solutions.
A business's main focus of their online presence should be their website. It all starts here.

Who Do You Want To Reach?
Write your caption hereButton
Sensational Websites
Get Found Online
Reputation Management
Button
Google Ads - Google Profile Management
Restaurant Food Ordering Solutions
Button
Search Engine Marketing & SEO
We Help Our Clients Get Found
Dedicated Partners For Success
Button
Your Vision + Our Creativity
Your Company's Branding Throughout
Button
Live on AWS
Most Dependable Servers On The Planet
99.9% Uptime
eCommerce Sites
Button
We Offer Affordability
Affordably replace an old website
or have a new one built.
Offering Transparent & Affordable
Google Ads management.
An affordable in-house food ordering
system for your restaurant.
Affordably manage your online reputation.
- Sensational Websites
- Reputation Management
- eCommerce Sites - Sell Online
- Food Ordering Systems
- Google Ads • Google Profile Assist
- SEO - Search Engine Optimization
- SEM - Search Engine Marketing
- Directory & Data Aggregator Submissions
- Duplicate Listing Search & Removal

Website Design • Digital Targeting
Online Visibility
Button
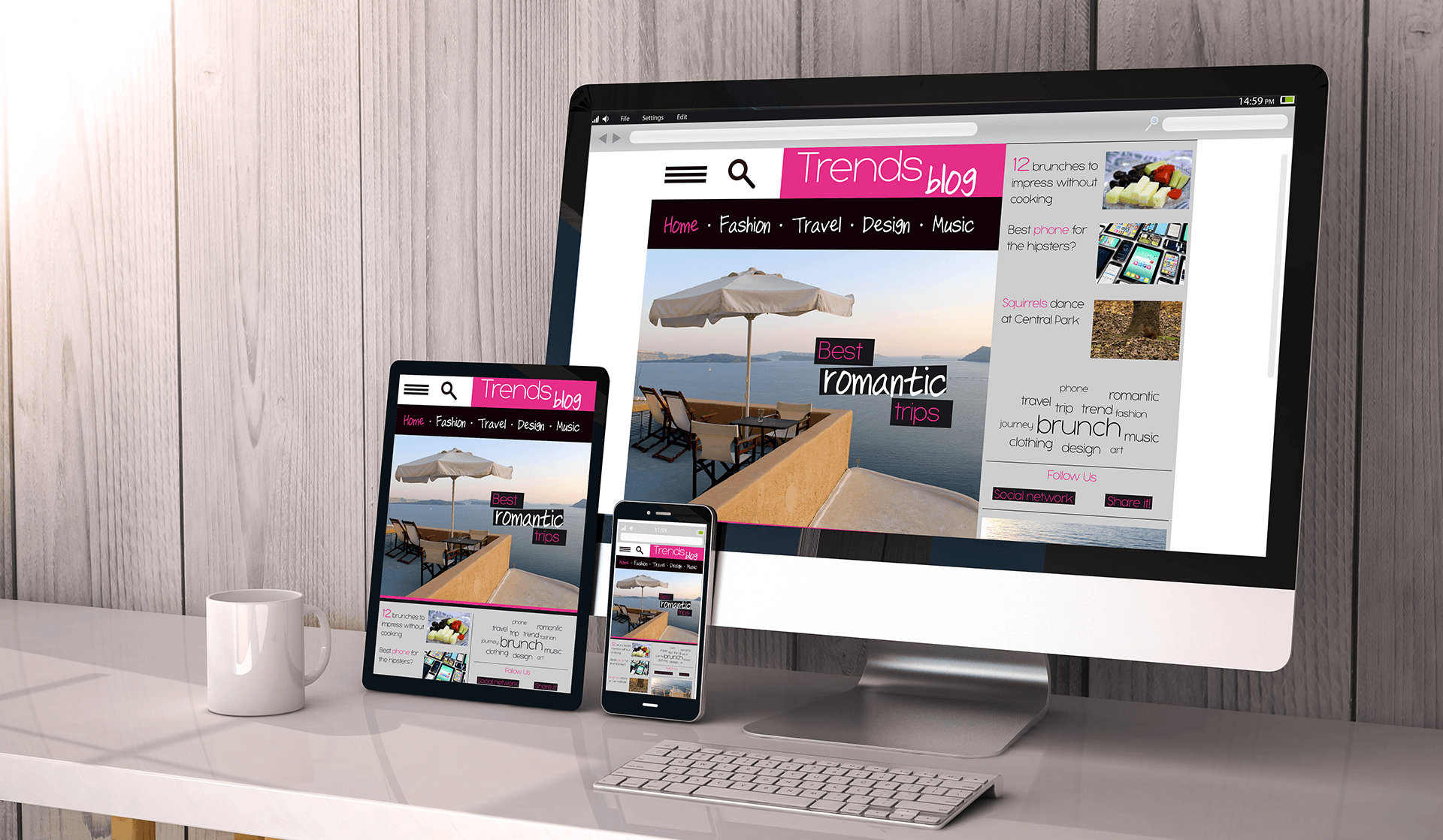
Guaranteed Mobile Friendly
Look Good On Any Device
Button
Hosted On AWS
Internet's most dependable server. 99.9% Uptime
Button-

Search SEO & Targeting
We Help Our Clients Get Found
SCHEDULE CONSULTATION -

Your Vision + Our Creativity
Your Company's Branding Throughout

Who Do You Want To Reach?
Website Creation & Management • SEO Visitor Personalized Content Per Device
Reputation & Management,
Google My Business, eCommerce.
Online Listings & Citations, Google,
Bing and Facebook Ads.
Fancy Or SimpleNeeds
We do our best work serving small, local businesses by providing what they are envisioning. Our biggest request is for a five to six page affordable site that is up to date, mobile friendly and a great representation of your business.
What are you after?
Your vision + our creativity = Affordable, Shiny, New Site.
How do you want it
to look?
Device, Location & Time Targeting
Once available to big corporations only, is now possible for all. Showing your mobile visitors content different than laptop content & vice versa can increase sales. Example: flash a happy hour menu to visitors who land on your mobile website while in the 12345 zip code between 4 & 6 pm on Wednesdays.
Who are you trying to attract?
FREE SSL Certificate
Making your website secure is on the house! You can rest assured the data sent between you and your visitor will be encrypted, so no one in the middle can see it. You will also benefit by earning Google Juice because having an HTTPS enabled website is a positive ranking
factor helping
your SEO.
Can you find the "S" in
our domain?
Ongoing Service
Because a website doesn't stop needing attention once it's built, we provide you with ongoing service. Your website will receive regular updates, monitoring, repairs, analytics, support, and a monthly allotment of time for simple image or content changes. All of this comes standard with our small business websites.
Are you ready for a shiny new site?
We can help!
- Manage Your Online Reputation - Get Reviews
- Manage Your Google Business Profile, Map & Ads
- Clean-up Online Listings & Create New Listings
- Create and Manage Online Food Ordering Systems
Get Customer Feedback & Manage Your Reputation
We can help you take control of your reputation with an all-in-one review management system. You will engage with customers to gather, evaluate, and measure their experiences while growing your business.
Building reviews gets you noticed in search.
Google Land - Hide & Seek
If you want the phone to ring or for people to drive to your location, appearing on Google is absolutely necessary. There are levels of Google involvement. Google Business Profile Listings, Google Maps, Google Reviews, Google Ads, Organic Search. Google is king of search. If you are invisible on Google it's only OK if you are too busy and don't want to be found. We can relate to that, but If you want your regular customers to easily find you and/or want new business to come through your door we can help. If your visible competitor is getting all the attention call us.
Did you get a call from someone pretending to be Google?
We can maximize your visibility!
This service distributes your business information to the key directories and trusted data aggregators who provide listings to the search engines, mobile apps and directories, including Apple Maps so your business can be found. Includes duplicate detection and closure.
Restaurant Ordering System - To Go & Delivery
Our online ordering system is affordable. It is simple to use and satisfies your hungry customer, who wishes to order food from your website.
Once a customer lands on your website, they are able to browse through your menu dishes, and place an order. The system is set up for to-go/pickup orders and it can also be set up to accommodate in-house delivery or even ordering from a table inside your restaurant
All powered by a cutting-edge web ordering system that is designed with the user in mind, tested, and finely tuned for maximizing conversions.
Fancy Or SimpleNeeds
We do our best work serving small, local businesses by providing what they are envisioning. Our biggest request is for a five to six page affordable site that is up to date, mobile friendly and a great representation of your business.
What are you after?
Your vision + our creativity = Affordable, Shiny, New Site.
How do you want it to look?
Device, Location & Time Targeting
FREE SSL Certificate
Making your website secure is on the house! A free SSL Certificate comes with all of our websites. You can rest assured the data sent between you and your visitor will be encrypted, so no one in the middle can see it. You will also benefit by earning Google Juice because having an HTTPS enabled website is a positive ranking factor.
Can you find the "S" in our domain?
Ongoing Service
Tools to make your business discoverable.
Now Appearing
We think your business should be easy to find.
We have the tools to help you do just that.
Google Land - Hide & Seek
If you want the phone to ring or for people to drive to your location, appearing on Google is absolutely necessary. There are levels of Google involvement. Google My Business Listings, Google Maps, Google Reviews, Google Ads, Organic Search. Google is king of search. If you are invisible on Google it's only OK if you are too busy and don't want to be found. We can relate to that, but If you want your regular customers to easily find you and/or want new business to come through your door we can help. If your visible competitor is getting all the attention call us.
Did you get a call from someone pretending to be Google?
Get Customer Feedback & Manage Your Reputation
We can help you take control of your reputation with an all-in-one review management system. You will engage with customers to gather, evaluate, and measure their experiences while growing your business with the ability to intercept negative feedback.
Building reviews gets you noticed in search.
We can maximize your visibility!
This service distributes your business information to the key directories and trusted data aggregators who provide listings to the search engines, mobile apps and directories, including Apple Maps so your business can be found. Includes duplicate detection and closure.
Managed Posting & Ads for Facebook
Most businesses have a Fan Page.
How good of a job is yours doing? When is the last time you posted on the page? Are you getting any interaction? Is managing your page taking more time than you have?
We have solutions!
What our clients say...
We care about our clients success...

Jim Hein
Hein Lighting & Electric
Martinez, Ca.

“Heidi & Kent have been so helpful for me and my small business over the past few years! If I need a change to my website Heidi is on it. She even came to my store and taught me about how the website effects my online presence and how to make sure I stand out. Kent has helped me with my advertising needs and is always available when I have questions.”
Elyse Brown
Flip Consignment
Bellingham, Wa.

"Once we started working with Click To Call Media, we knew we'd made the right choice. In our kick-off meeting the designer asked probing questions that went beyond our goals for the website. From start to finish they were creative, responsive and professional, turning our ideas into a gorgeous reality. Drop by and take a look.
Lorea Hokanson
Date & Paint
Ferndale, Wa.

Jenny Mesones
Hein Lighting
Martinez, Ca.
All Rights Reserved | Click To Call Media, LLC
Click To Call Media, LLC
Mailing & drop off address:
1901 Cornwall Ave PMB 613
Bellingham, WA 98226
Drop off hours:
M-F 9am - 5pm
Sat. 10am - 4pm
All Rights Reserved | Click To Call Media, LLC